Building Your Own Car Specs and Valuation App
While Imagga’s built-in image tagging system is already extremely powerful, sometimes your business requires something unique to its own use-cases. For that, Imagga provides custom categorizers. To help you understand when you might utilize custom categorizers and how you can implement them, let’s take a look at building a mobile application that lets users easily retrieve the specs and an estimated value of a vehicle just by snapping a few quick photos.
The basic flow of our app is pretty simple. The user will take two photos: front and back. Our custom categorizer will then identify the make and model of the car based on those photos and optionally prompt the user for the year. Once the user confirms the year (or inputs it manually), we’ll reach out to a third-party API to retrieve the specs and value for that specific vehicle.
Important Notes: Car valuation APIs tend to differ by country, and are nearly all locked away behind paid subscriptions, so rather than using a specific actual API here, we’ll rely on a mocked API that’s similar to most of the leading options. Additionally, since this example requires a custom categorizer, the Imagga tagging responses we show below will also be mocked examples.
What are Custom Categorizers
Before we dive into our car specs app itself, let’s take a moment to understand how custom categorizers work. In short, custom categorizers allow you to submit a list of images that are similar to the ones you would use within your own app, along with the categories for each. Imagga then takes those images and “trains” a categorizer based on them, learning from your supplied examples for each category, and creates a custom endpoint for your account that can be used to tag future images.
At this point, you may be asking yourself, “why would I pay for a custom categorizer when I can just use the generic one for free (or far more cheaply)?!” And, truthfully, for many everyday use cases, the tagging by Imagga’s standard categorizer is more than capable. That said, there are also many scenarios where you need something far more laser-focused. In our example here, we don’t want the image just categorized as “car” or “sedan,” but instead narrowed down to “Toyota Corolla” or “BMW Z3.”
With that in mind, to begin training our custom categorizer, we start by submitting a list with the models of the cars as our categories (Corolla, Accord, Z3, F-150, etc) along with images of each of those models. Once our custom categorizer has been created and trained, we can then send new images, not included within our original training set, to that endpoint e.g /categories/custom-car-categorizer and Imagga would automatically identify the model. If we wanted Imagga to try to identify the year as well, we would need to include that in our categories (e.g. “Corolla 2005”).
Training Notes: When training a custom categorizer, it’s important to make sure that you provide a good collection of images that cover the range of images your user might input. For example, we can’t just upload a bunch of images of Corollas and expect the categorizer to correctly identify an Audi. In addition, as you likely know, users rarely take perfectly aligned and cropped photos, so our training photos shouldn’t be perfect either. In addition to including a wide range of models, you should also make sure that each model is such from a variety of angles, with different levels of lighting, and, for extra credit, with occasional objects occluding part of the car or part of the vehicle excluded from the frame of the image itself.
Practical Example of Building A Custom Categorizer App
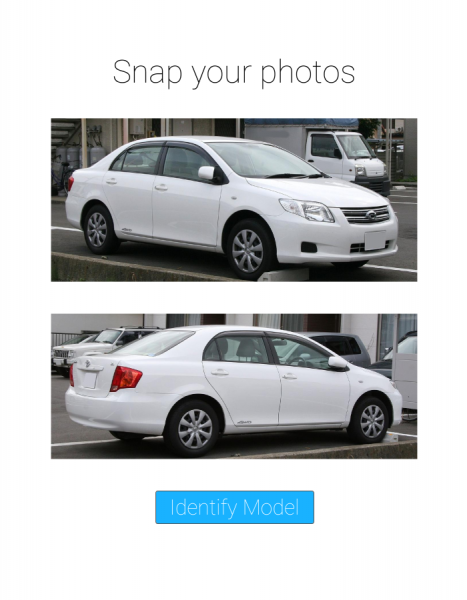
So what does this actually look like? Well, imagine that you want to identify a Toyota Corolla. First you’ll take a couple of photos, like the two below:


Then our custom app will upload them to our custom categorizer and get a response that looks something like the following:
{
"result": {
"categories": [
{
"confidence": 99.9991073608398,
"name": {
"en": "toyota corolla"
}
}
]
},
"status": {
"text": "",
"type": "success"
}
}
Depending on how clear the image is, and how well we trained our categorizer, there might be a few other categories returned as well, but, in general, the top option should be a match for the actual model we’re looking for. We also may need to merge the results from the two photos if multiple categories come back for one or both.
Once we have that data, all we need is the year, which we get from the user, and then we can pass that along to our car specs API. As mentioned above, the calls and responses below are just examples, but we’ve listed a few possible APIs in the notes at the end of the article if you want to build this yourself. So let’s take a look at how we might go about this. First, we send a POST request to our car API specs endpoint, https://carspecs.example.com/specs:
{
"make": "Toyota",
"model": "Corolla",
"year": 2010,
"upgrades": []
}
Which returns a response similar to:
{
"model_id": "45963",
"model_name": "Corolla",
"model_trim": "LE",
"model_year": "2010",
"model_body": "Sedan",
"model_engine_position": "Front",
"model_engine_cc": "1800",
"model_engine_cyl": "4",
"model_engine_fuel": "Gasoline",
"model_drive": "Front",
"model_transmission_type": "Automatic",
"model_seats": "5",
"model_doors": "4",
"model_weight_kg": "1245",
"model_length_mm": "4539",
"model_width_mm": "1760",
"model_height_mm": "1466",
"model_wheelbase_mm": "2601",
"model_lkm_hwy": "6.9",
"model_lkm_city": "9.0",
"model_fuel_cap_l": "50",
"model_mpg_hwy": "34",
"model_mpg_city": "26",
"model_mpg_mixed": null,
"make_display": "Toyota",
"make_country": "Japan"
}
Once we have that model_id, we can pass it along to our valuation API with the mileage and condition of this specific model with a request to https://carspecs.example.com/valuation:
{
"model_id": "45963",
"mileage": 58000,
"condition": "very good"
}
That request gives us the following information (all amounts in USD):
{
"min": 1795,
"median": 7995,
"max": 849995,
"mean": 8940
}
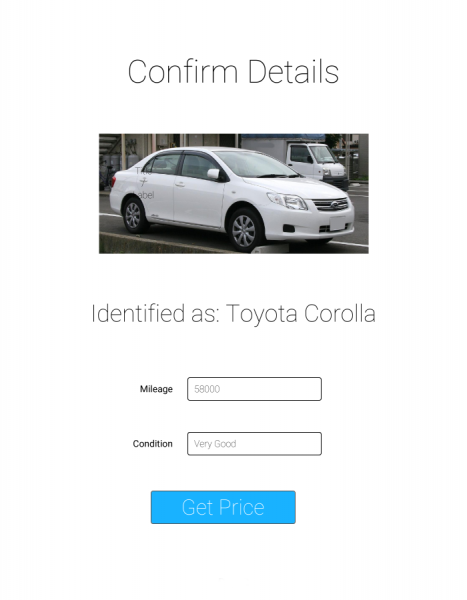
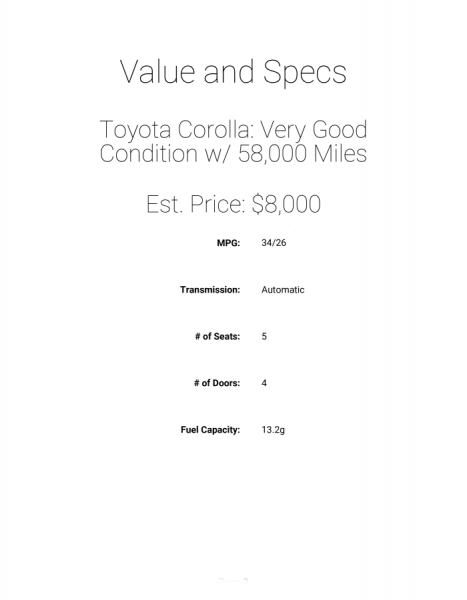
Putting all of this together gives us a clean user experience for snapping a couple photos of a car and retrieving accurate pricing and specs within just a few seconds:



Final Thoughts
Since we utilized mocked APIs and categorizes this time, we don’t have explicit code for you to review or develop yourself, but hopefully this gives you a sense of the power of custom categorizers and how they can be utilized to make interacting with other data sources as simple as the snap of a few photos for your users.
Suggested Resources for Further Development
If you’d like to build upon the ideas we discussed here and actually build out a car spec app or something similar, here are a few good resources to use as you get started:
- Custom Categorizers – More information about how custom categorizers work and how to request one for your business
- CarQuery – Used as the basis for the specs API call
- Important: their data does not include 2018 yet, and it appears they may have stopped updating their database
- MarketCheck – Used as the basis for the market/value information
- Important: They allow up to 300 calls/mo for testing, but further usage requires a paid subscription